Over 13,000 top-rated assets

Publisher guidelines: Design
Why are good product images important?
Customers rely on the images and descriptions you provide to inform their buying decisions.
Across all platforms, high-quality imagery consistently boosts engagement, builds credibility with your brand, and most importantly, translates to conversion rates. In fact, 67% of consumers say that the quality of a product image is very important in selecting and purchasing.
A variety of product images can not only show customers exactly what they’re getting, but also inspire how they might use your assets in their own projects. Think of the Asset Store as a digital showroom to best showcase your products.
Image Types
Thumbnail
This is the primary image that displays throughout the Asset Store including the homepage, product landing pages, search results pages, and the cart.
Since this is the first image a potential customer will see, it’s important that the image helps them get a clear understanding of what your asset is. A well-crafted thumbnail should represent your brand and entice people to click.
Inspirational
You can also spark ideas by showing your product’s potential in context. Below, Synty Studios showcases their Nature – Low Poly set in multiple styles to appeal to a wider audience and demonstrate a range of applications.
Images: POLYGON Nature - Low Poly 3D Art by Synty



Showcase
These images display everything a user will get with their purchase, so it’s important to decide how to stage your assets. You will want to highlight details, texture, and multiple angles. In the case of a pack, you’ll want to show all elements included in a series of images.
However you choose to stage your assets, whether on a solid, neutral, or contextual background, it’s important that your asset remains the focus of your images.
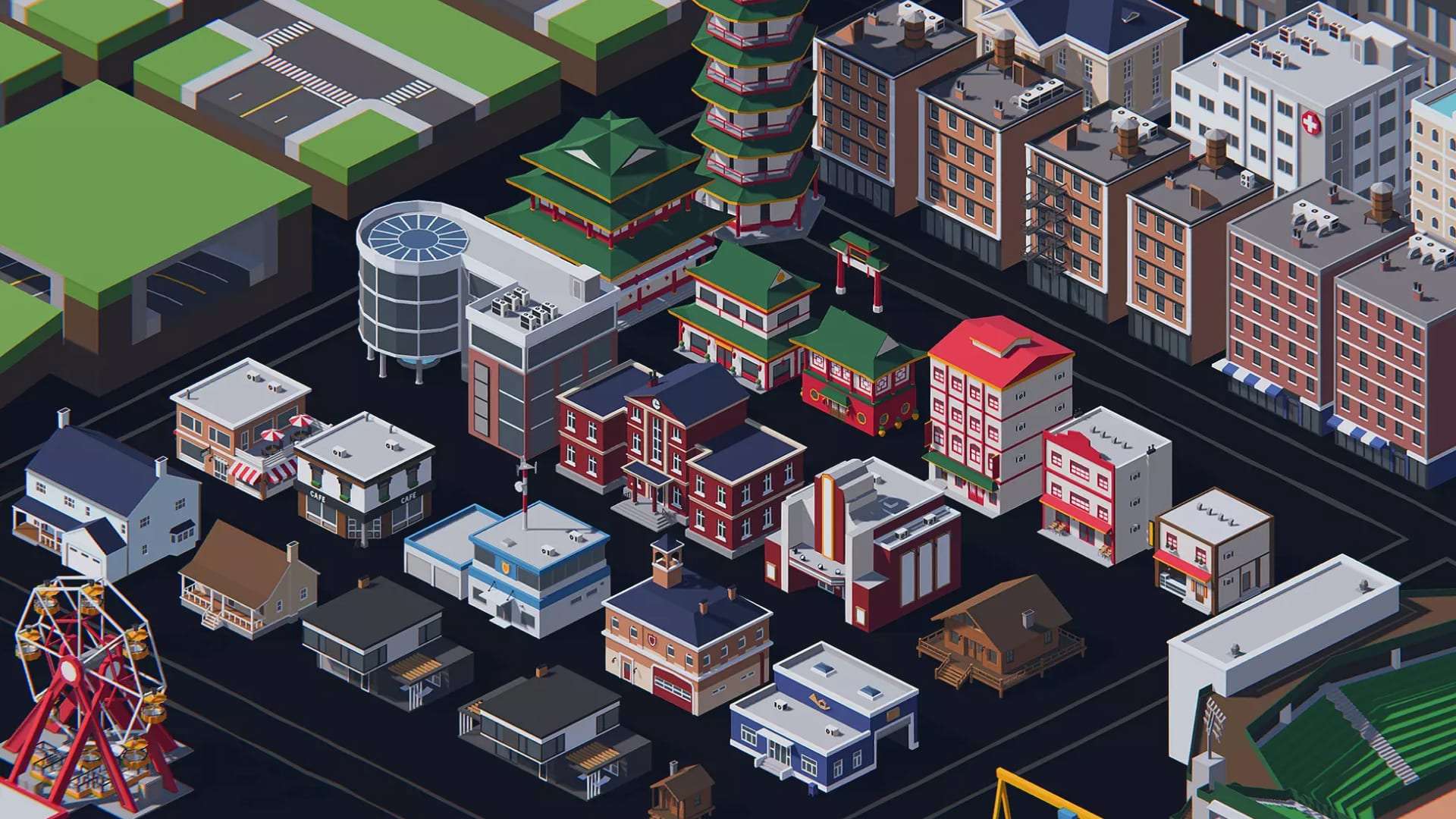
 polyperfect - Low Poly Epic City
polyperfect - Low Poly Epic City Craftsman - Katana Classic - Sword
Craftsman - Katana Classic - Sword polyperfect - Universal Pack
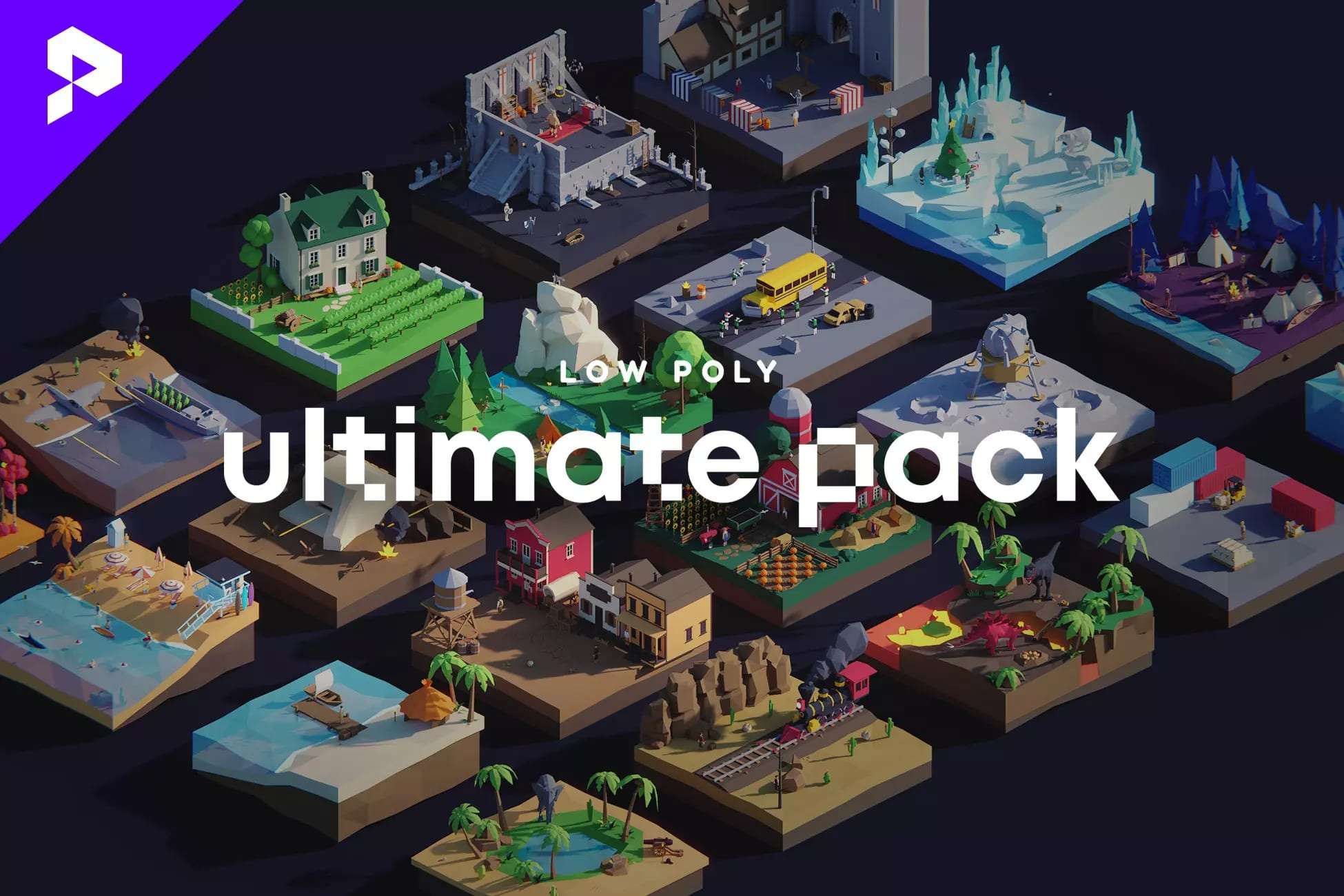
polyperfect - Universal Pack
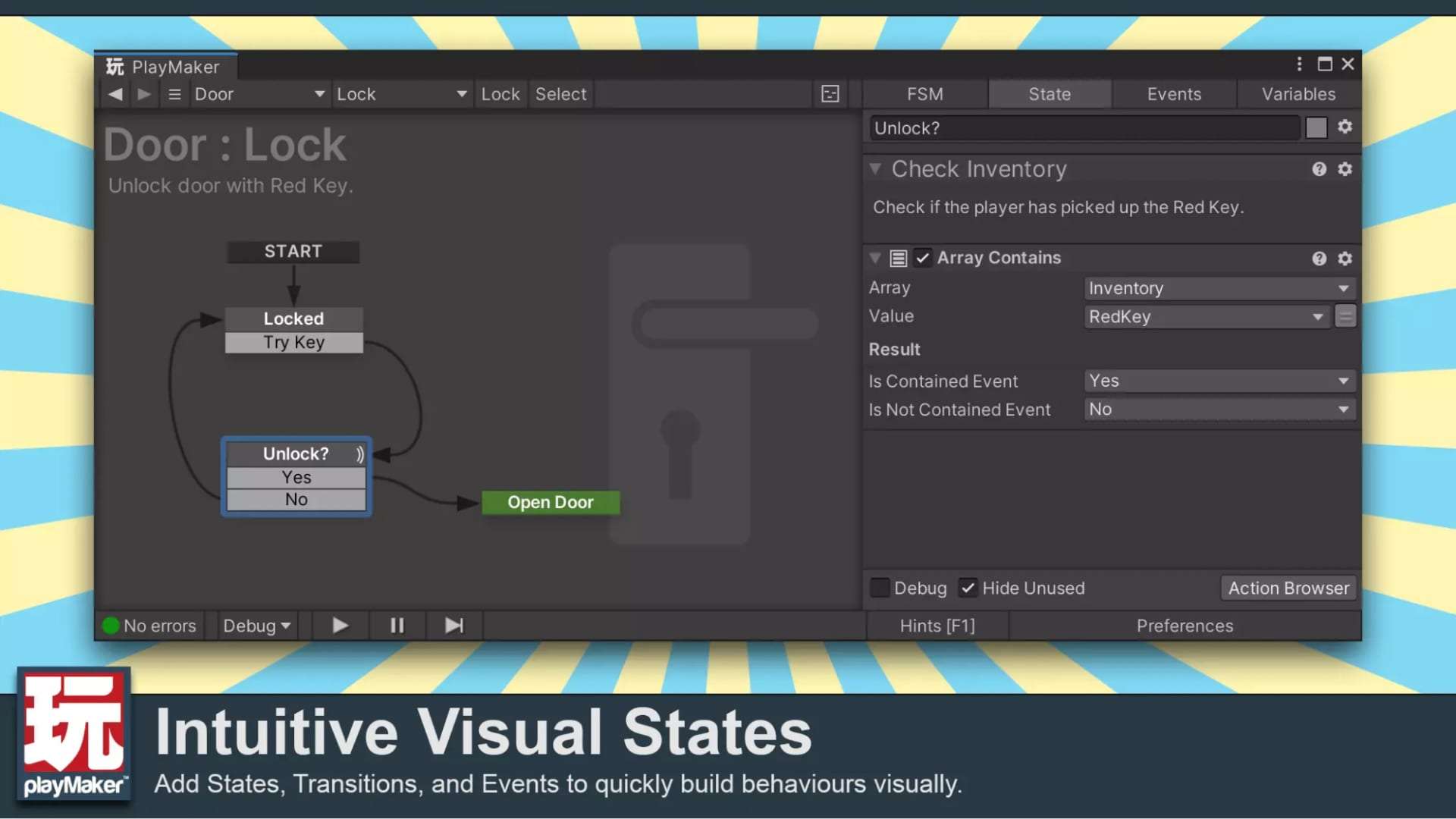
Informative
In certain cases, it might be helpful to add text to your images. Reasons for adding text can include outlining how a customer might use the product, highlighting features, describing a screengrab, or showing a step-by-step process. As a general rule, use text sparingly and ensure legibility with both color and size in mind.
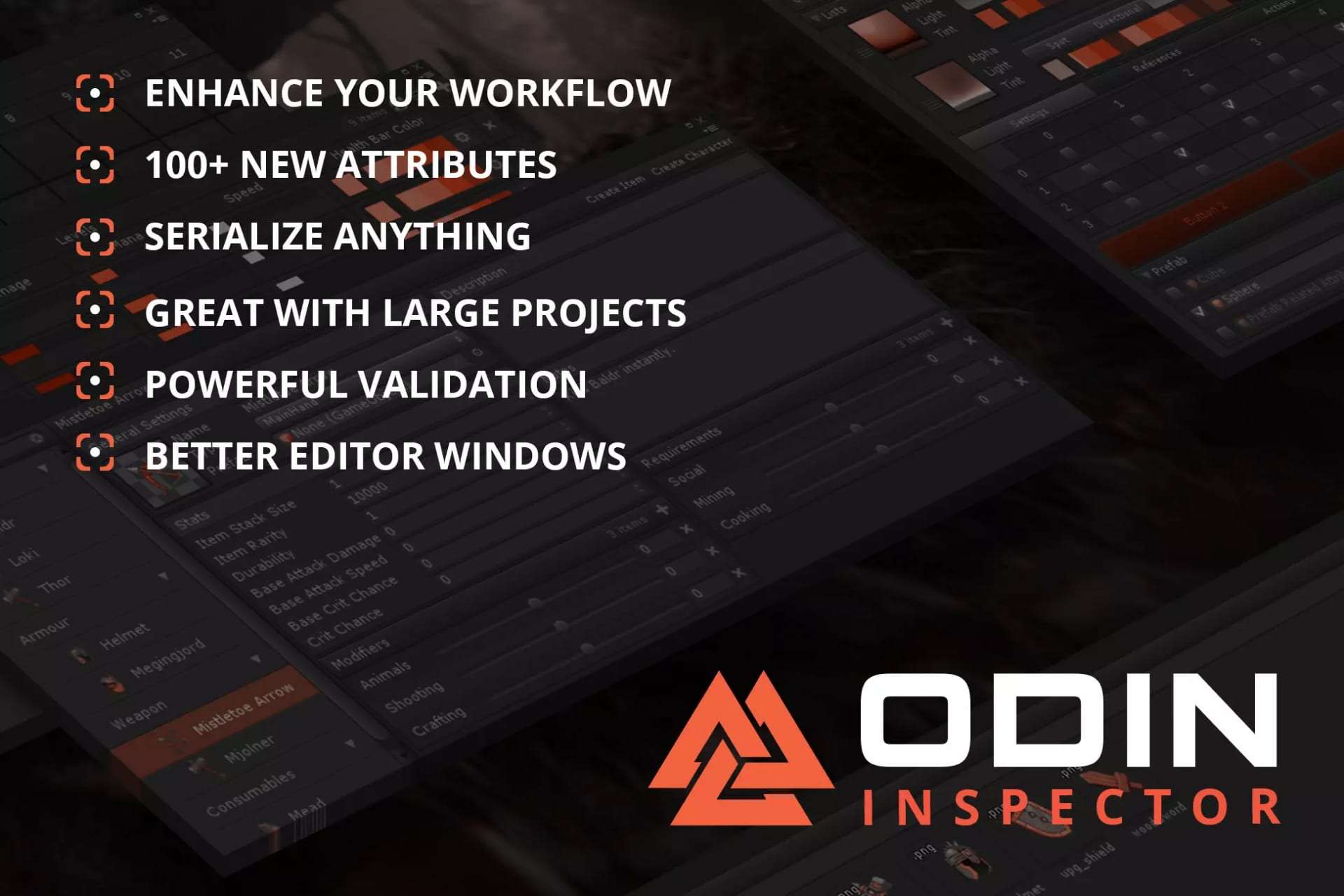
 Playmaker - Hutong Games LLC
Playmaker - Hutong Games LLC Odin - Inspector and Serializer - Sirenix
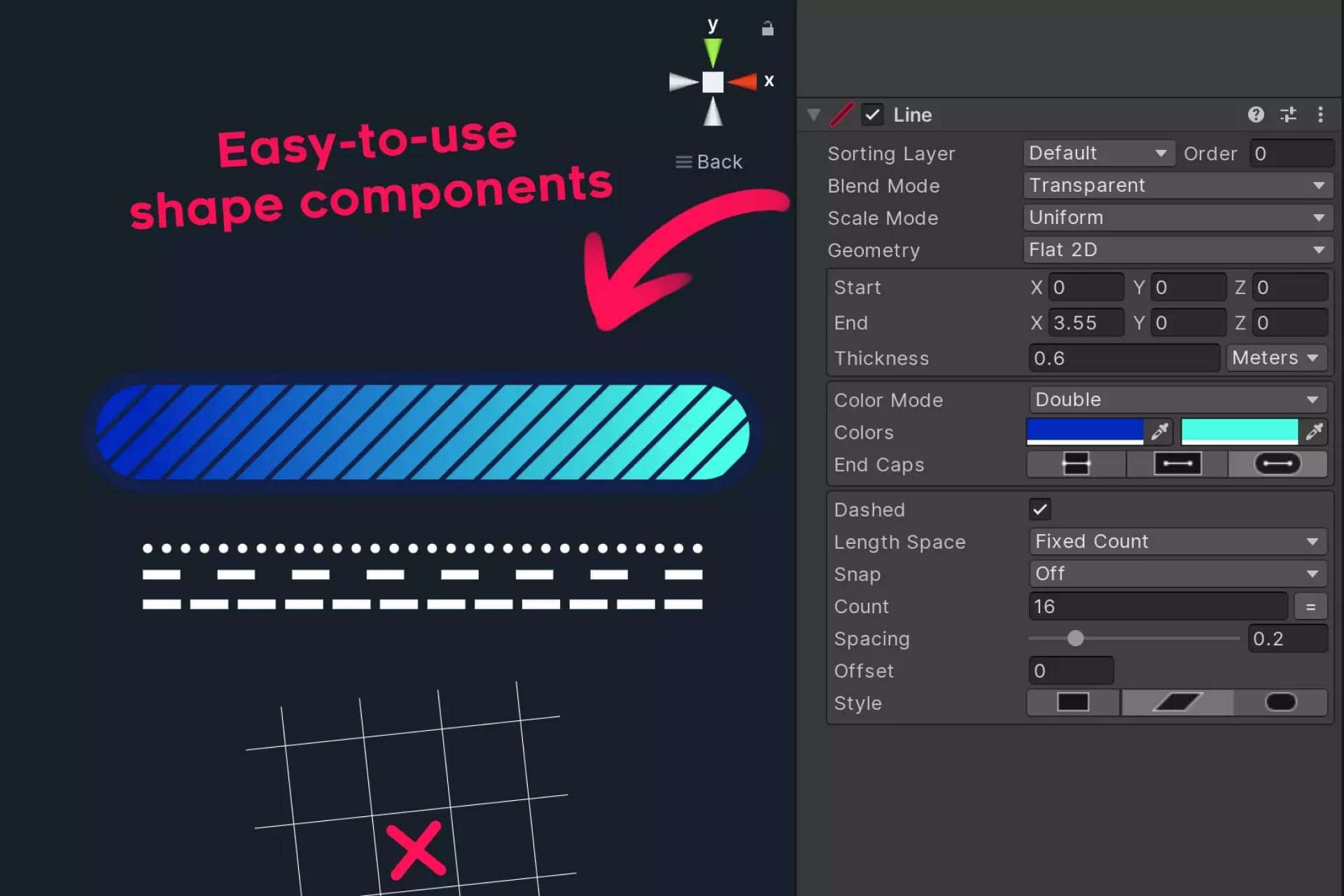
Odin - Inspector and Serializer - Sirenix Shapes - Freya Holmér
Shapes - Freya Holmér
Inspiration
3D assets
Synty Studios shows how their POLYGON Samurai – Low Poly 3D pack can be used by providing several images featuring mock environments and gameplay, as well as a breakdown of everything in the pack.
Images: POLYGON Samurai - Low Poly 3D by Synty



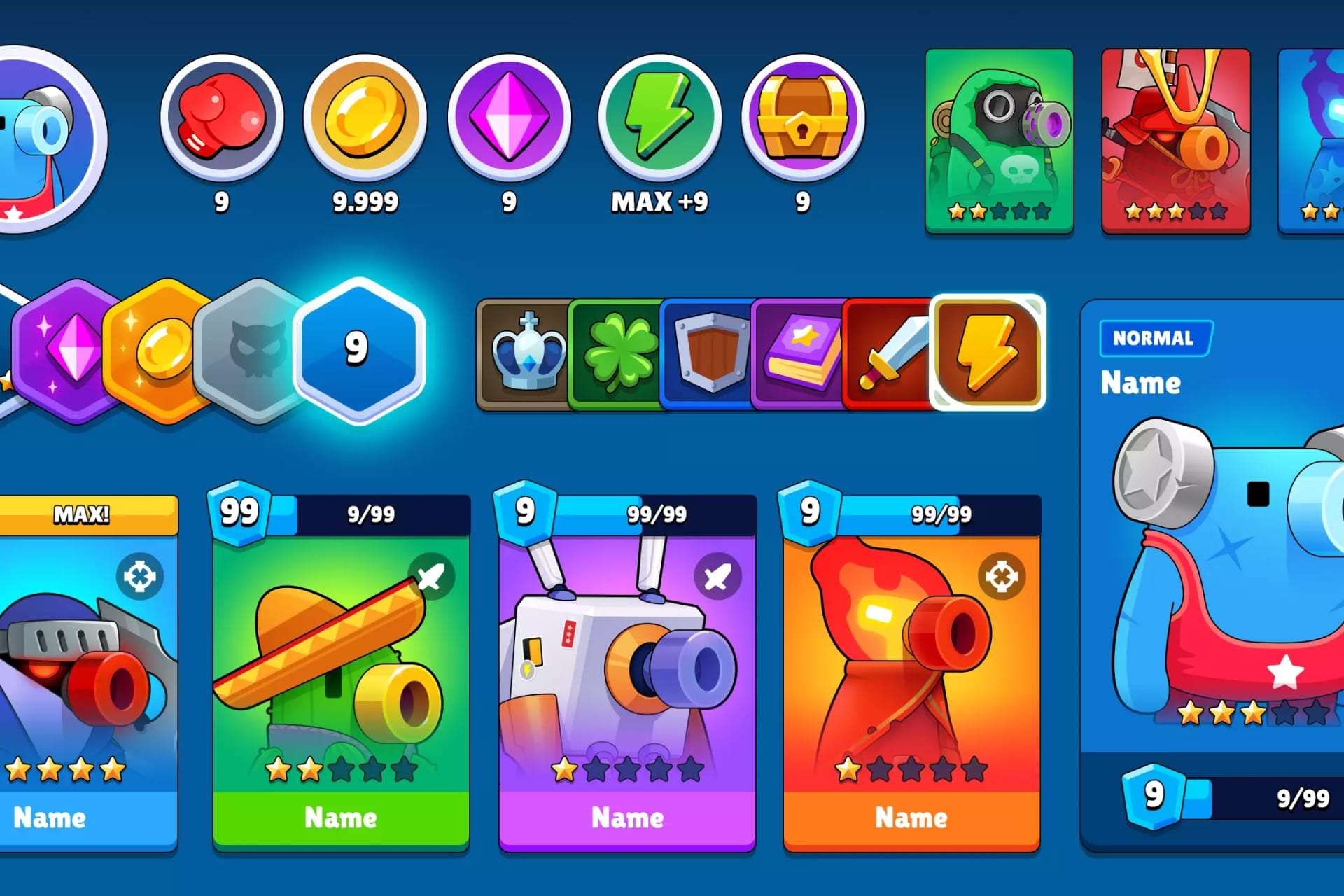
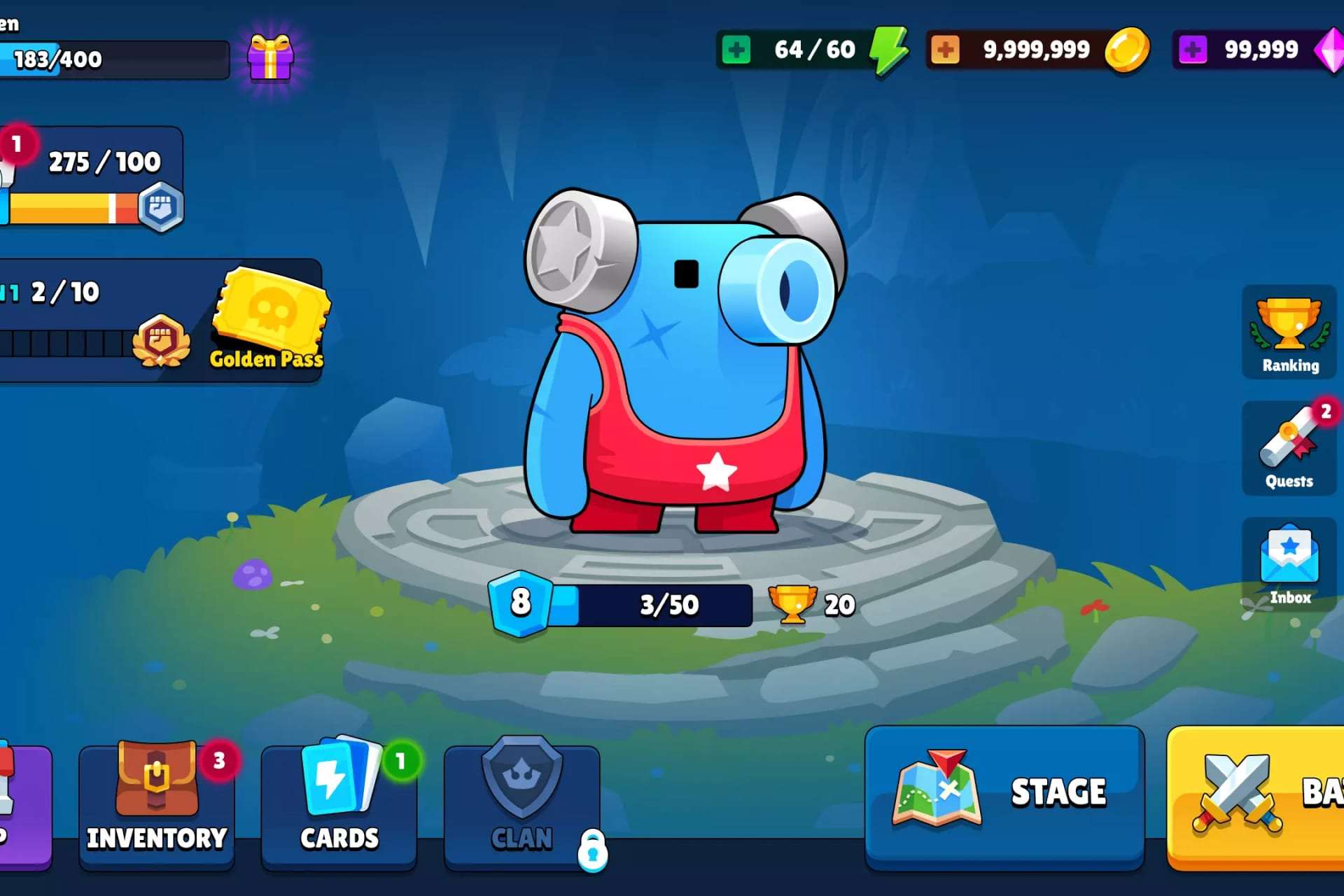
2D assets
Images: Layer Lab - GUI PRO Kit - Casual Game



Tools
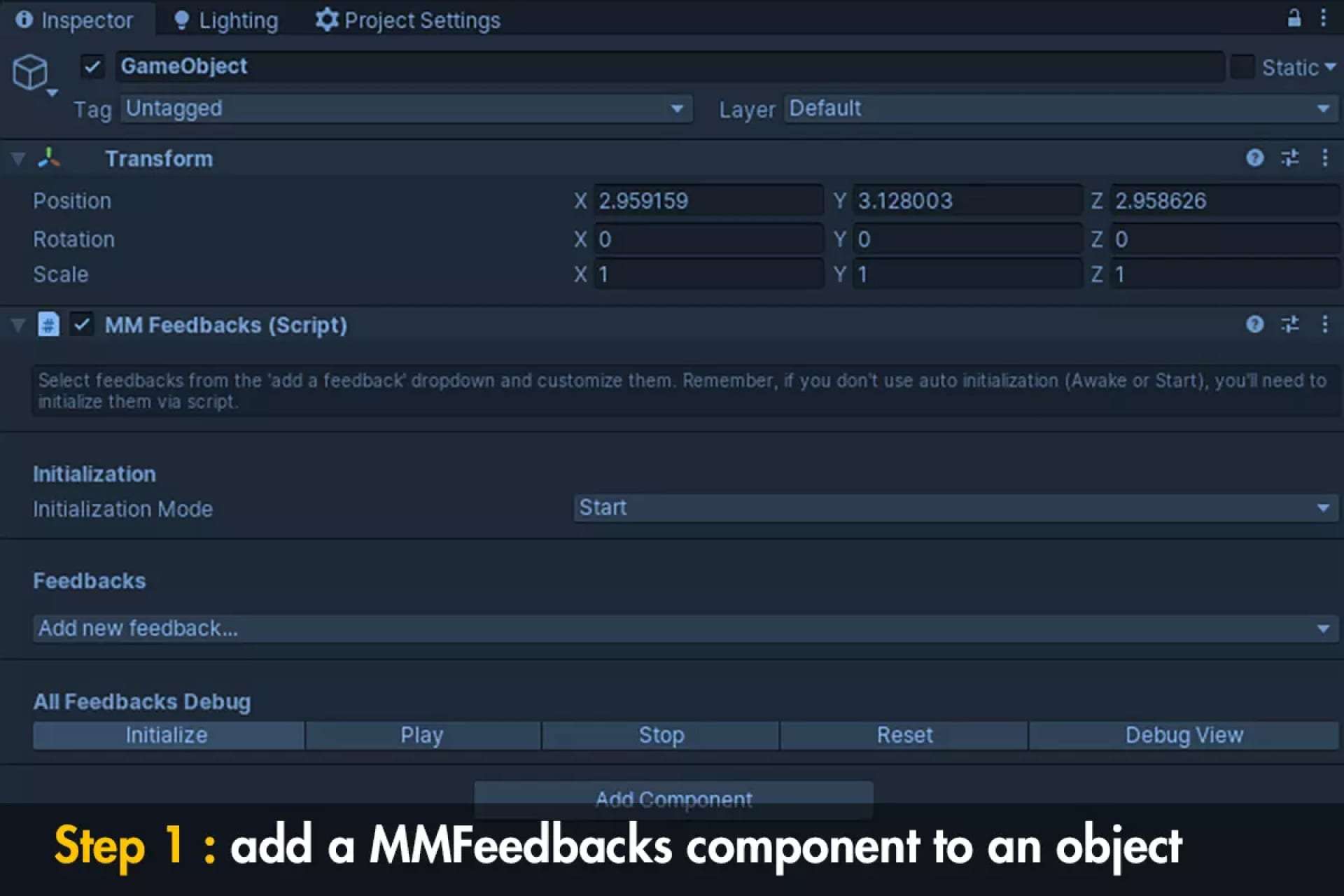
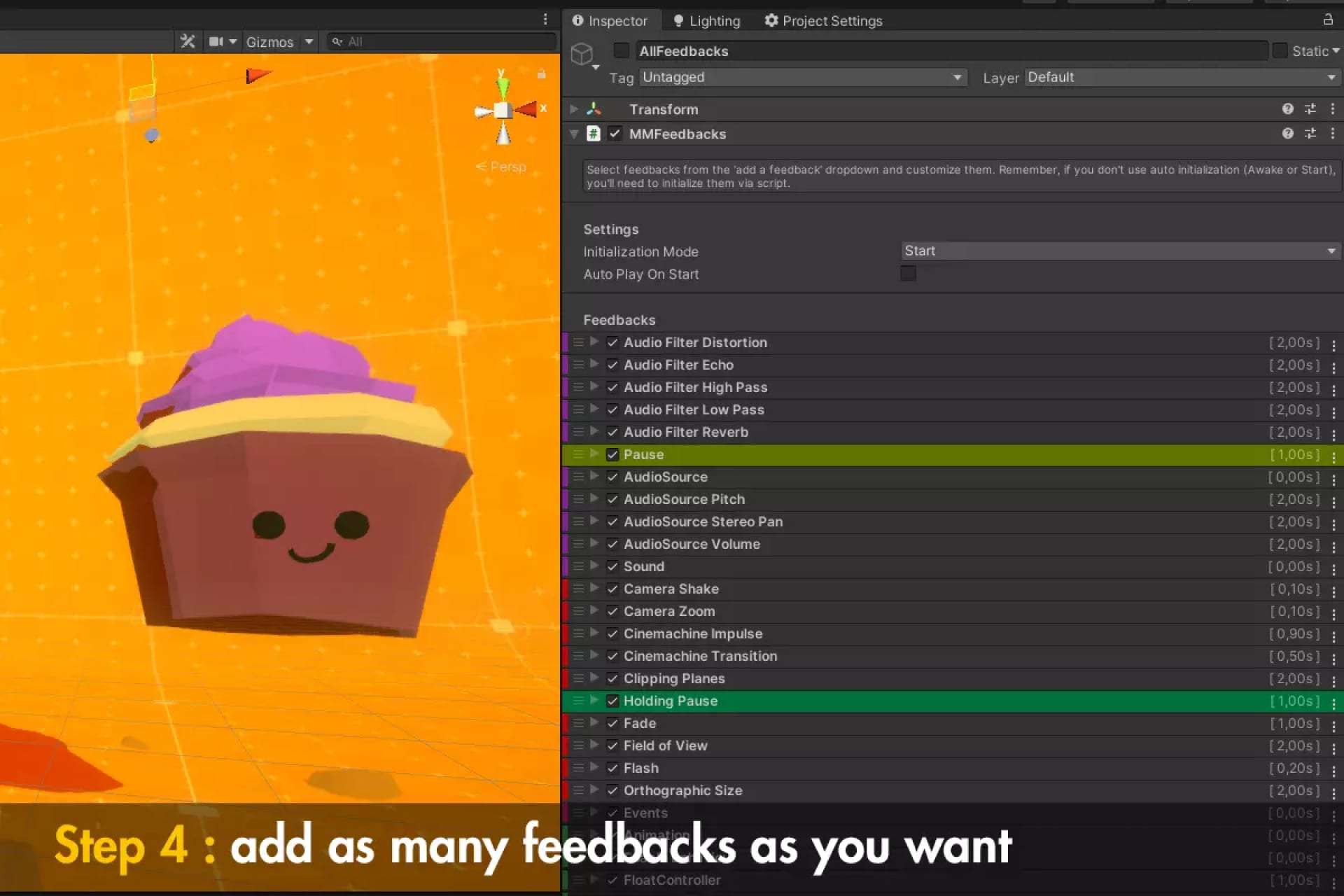
More Mountains combines playful visuals and text to help communicate how Feel can add visual effects and feedback to your game, using a simple step-by-step walkthrough with in-app screenshots. Motion graphics and video help demonstrate the tool in before and after states.
Images: More Mountains - FEEL




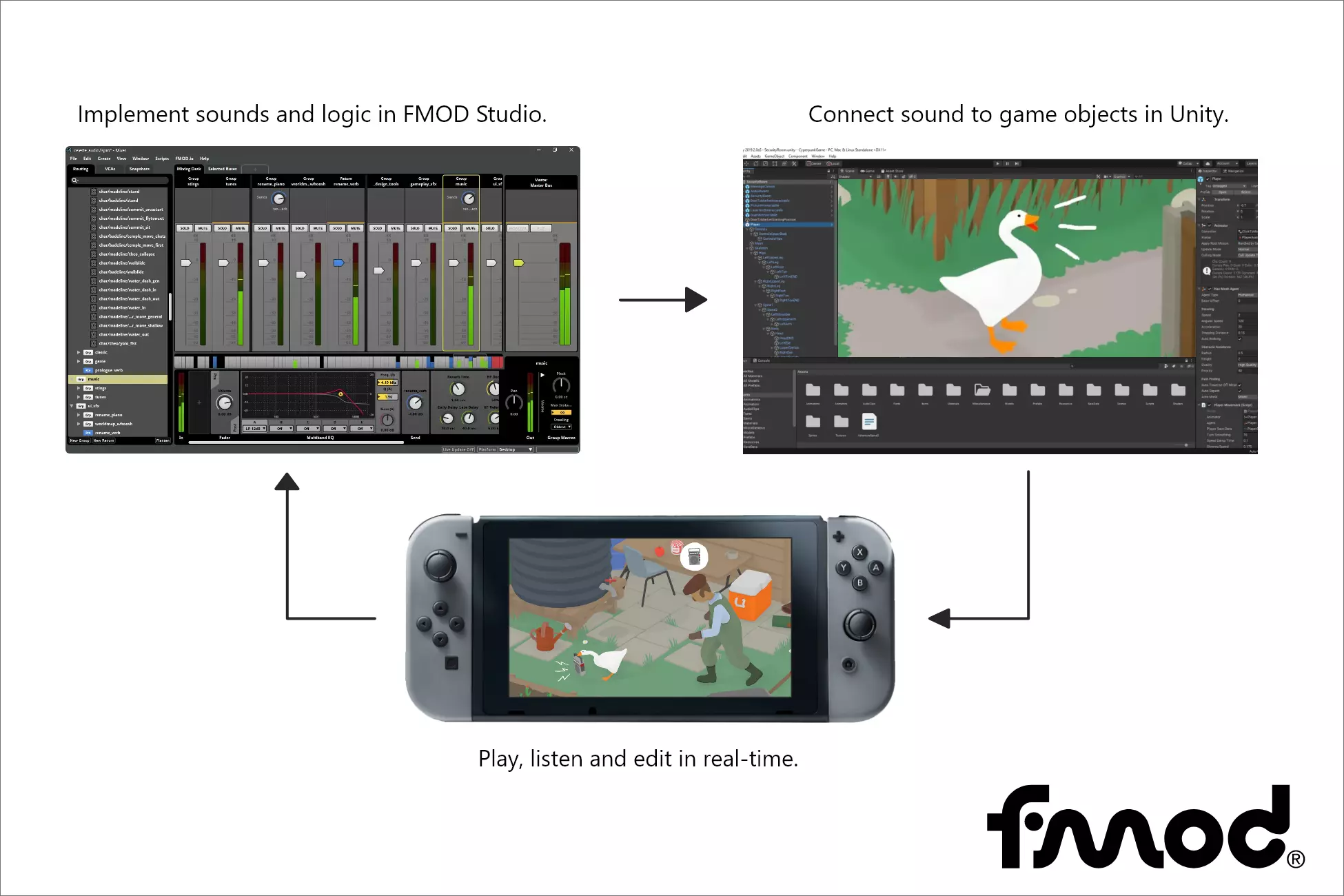
Similarly, FMOD also leverages illustrations in their tool images.
Images: FMOD for Unity - FMOD



Audio
Creating thumbnails for audio and music assets can be challenging, but there are a few approaches you can take to ensure an effective visual presentation of your assets.
Shapeforms leverages an illustrative style that carries over across their asset offerings for a visual consistency that is striking and recognizable from a brand perspective.
Images: Cassette, The Mint, and Hit & Punch - Shapeforms



GameAudioVision leverages stock imagery to represent their SFX packs.
Images: 100 Sci-Fi LUTs Color Grading Pack - GameAudioVision



Shaders & Textures
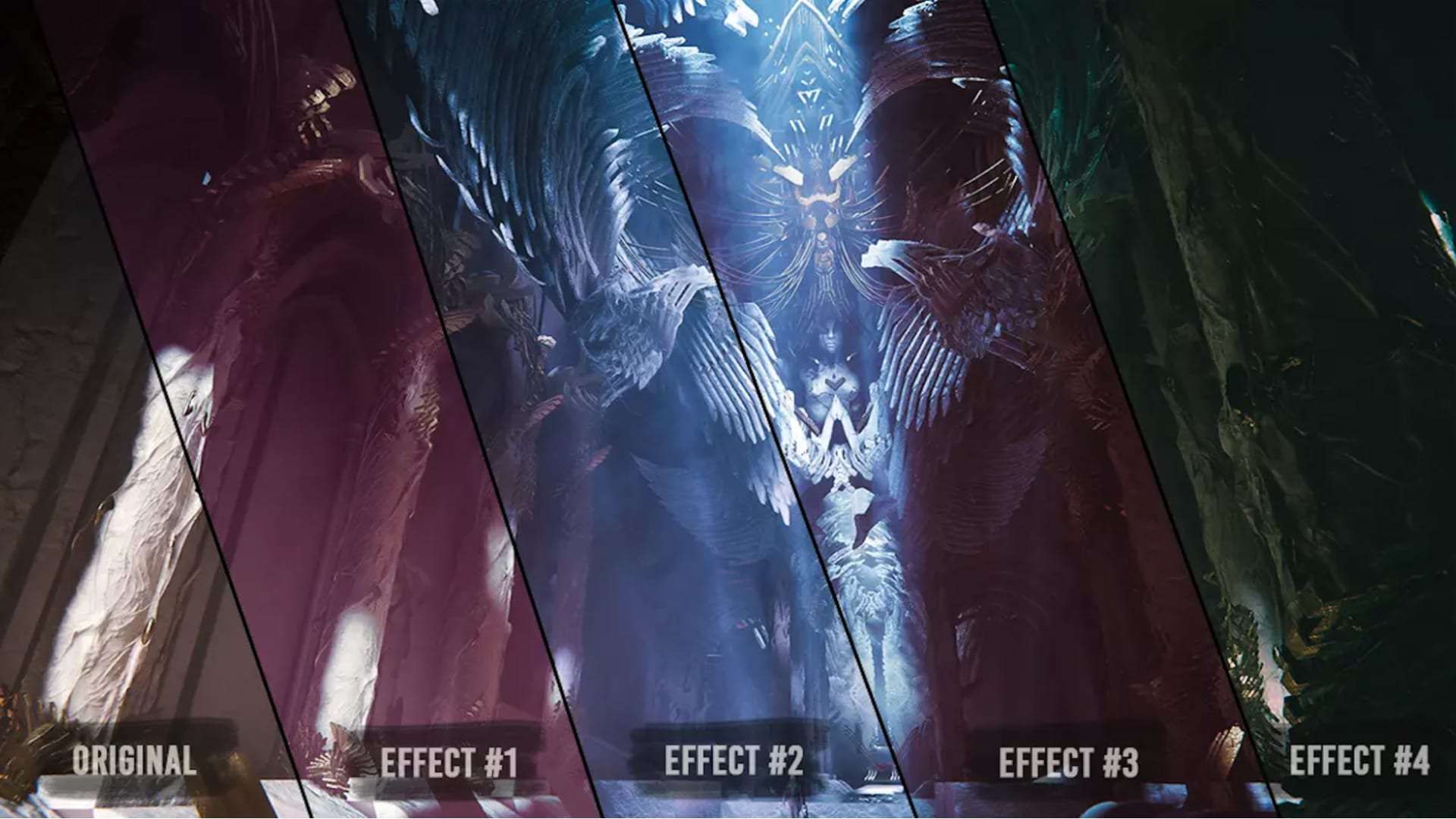
Eldamar Studio provides examples of how each of their effects look and are different from one another. They also provide images of before and after the effect is applied to visually demonstrate the value of the tool.
Images: 100 Sci-Fi LUTs Color Grading Pack - Eldamar Studio
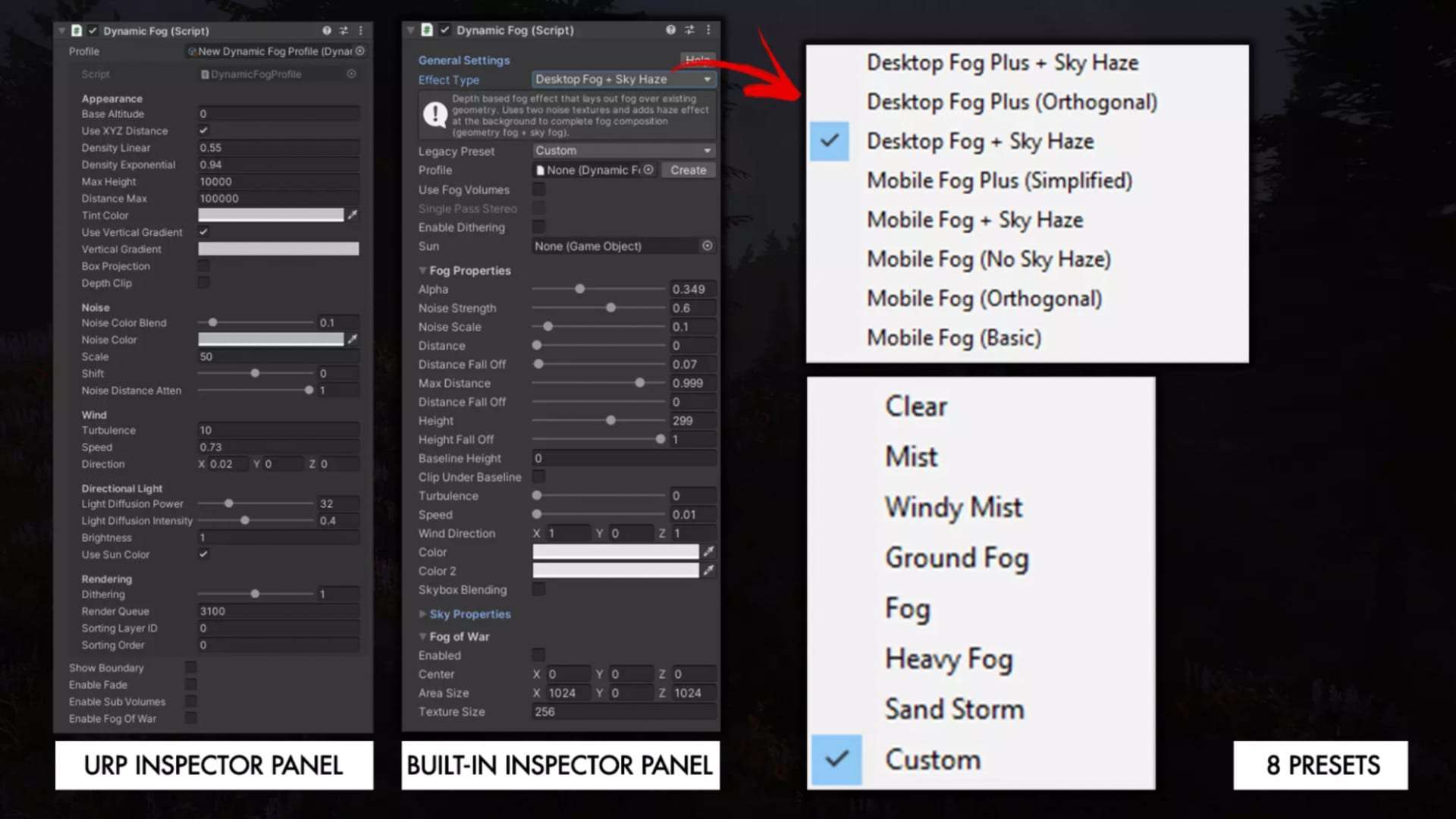
Kronnect demonstrates their asset with an instructive video, high-quality images, and an image of how easily the tool can be used.
Images: Dynamic Fog & Mist 2 - Kronnect
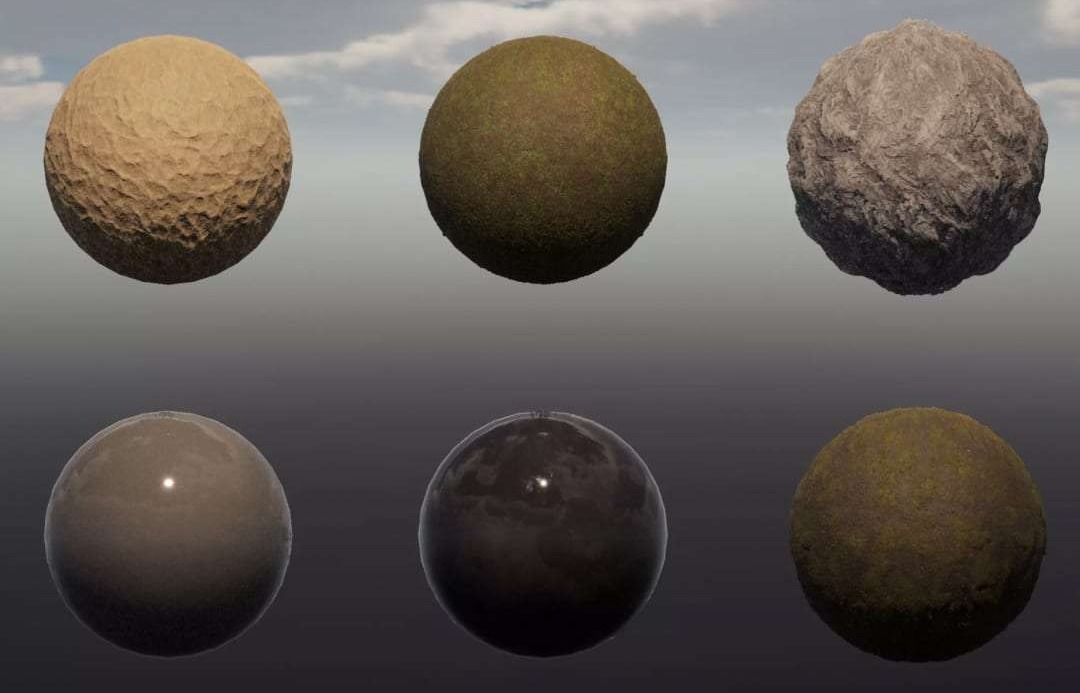
Procedural Worlds showcases their assets with an inspirational video, a summary of all textures, and a high-quality image of a texture used in situ.
Images: Ground Texture - Procedural Worlds
Resources
Images
If you’re showcasing assets that aren’t visual assets, there’s no shortage of paid and free image resources available online. To help you get started, here are a few free stock image sites:
Image best practices
When putting together your images, make sure that your assets have consistent lighting, highlight all details, and that they don’t feature anything that isn’t included in your pack.
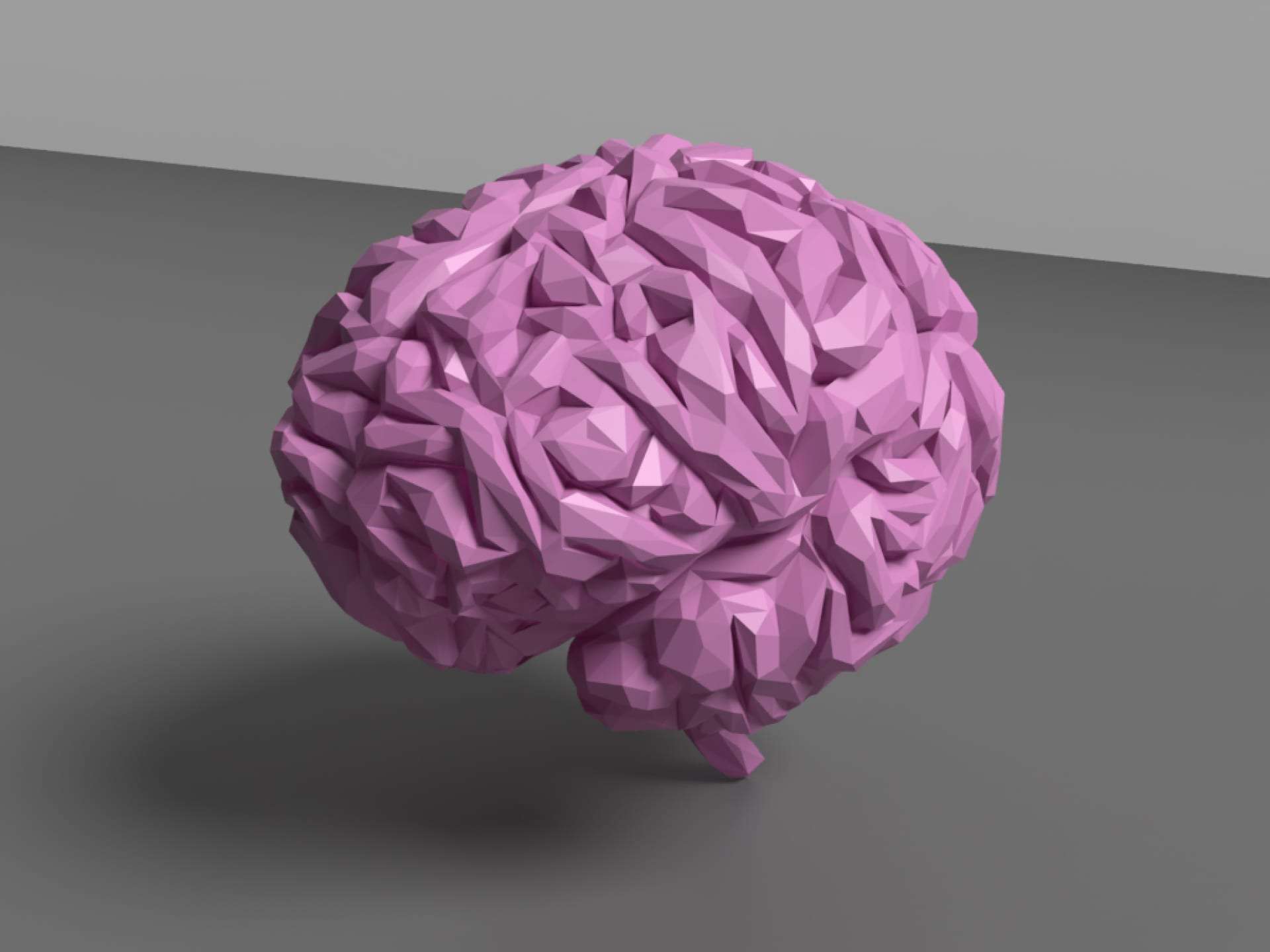
 ✅Takes up a good portion of the frame. Details and color are clear. Angle showcases the asset well.
✅Takes up a good portion of the frame. Details and color are clear. Angle showcases the asset well. ❌ Too small within the frame. Details are not well defined. Not angled in a way that best features its attributes.
❌ Too small within the frame. Details are not well defined. Not angled in a way that best features its attributes. ❌ Uploaded image is too small to showcase enough detail.
❌ Uploaded image is too small to showcase enough detail.
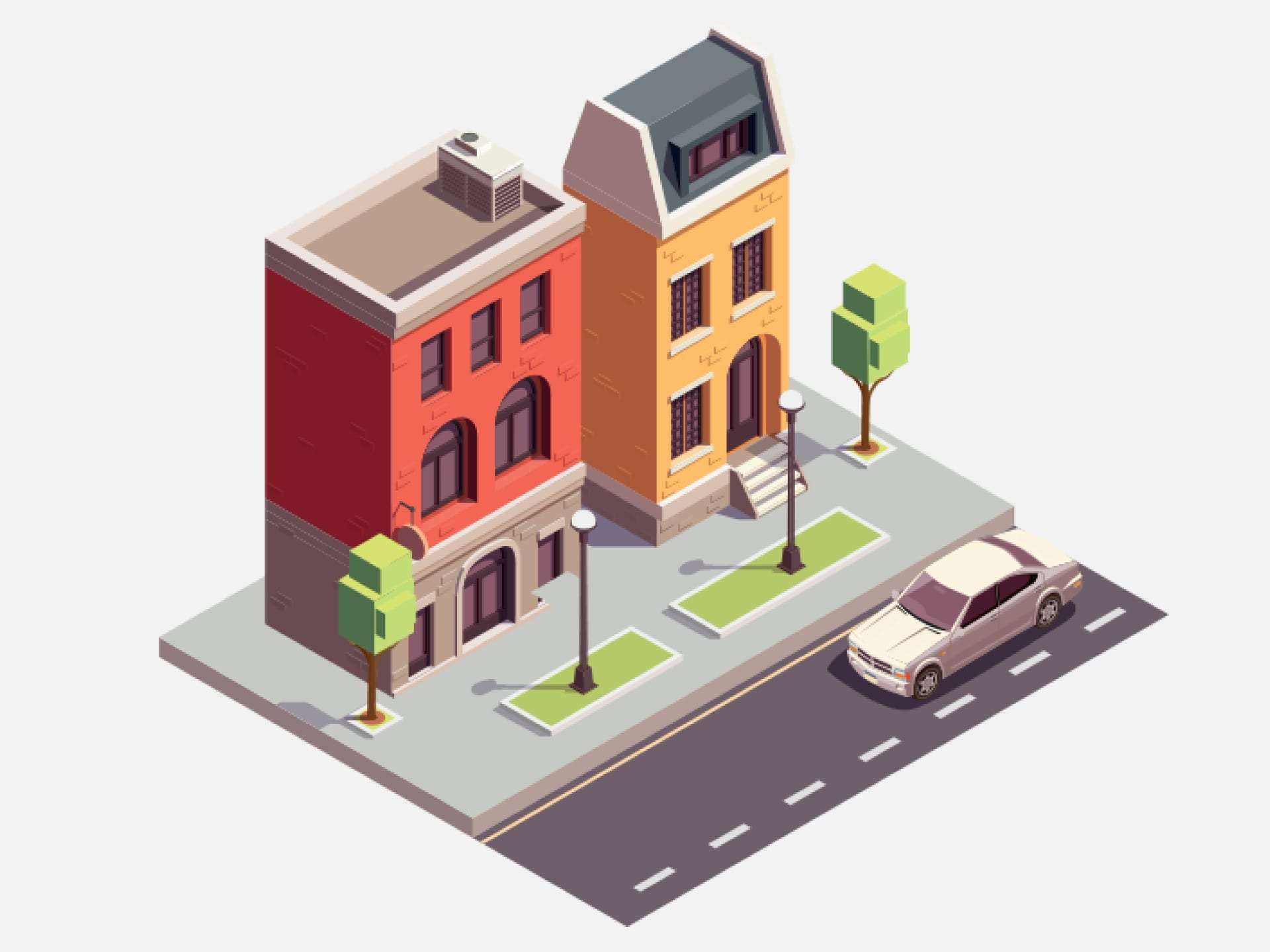
 ❌ White background blends with the website. Gives the illusion that the image is floating.
❌ White background blends with the website. Gives the illusion that the image is floating. ❌ Avoid unnecessary filters that will alter the image.
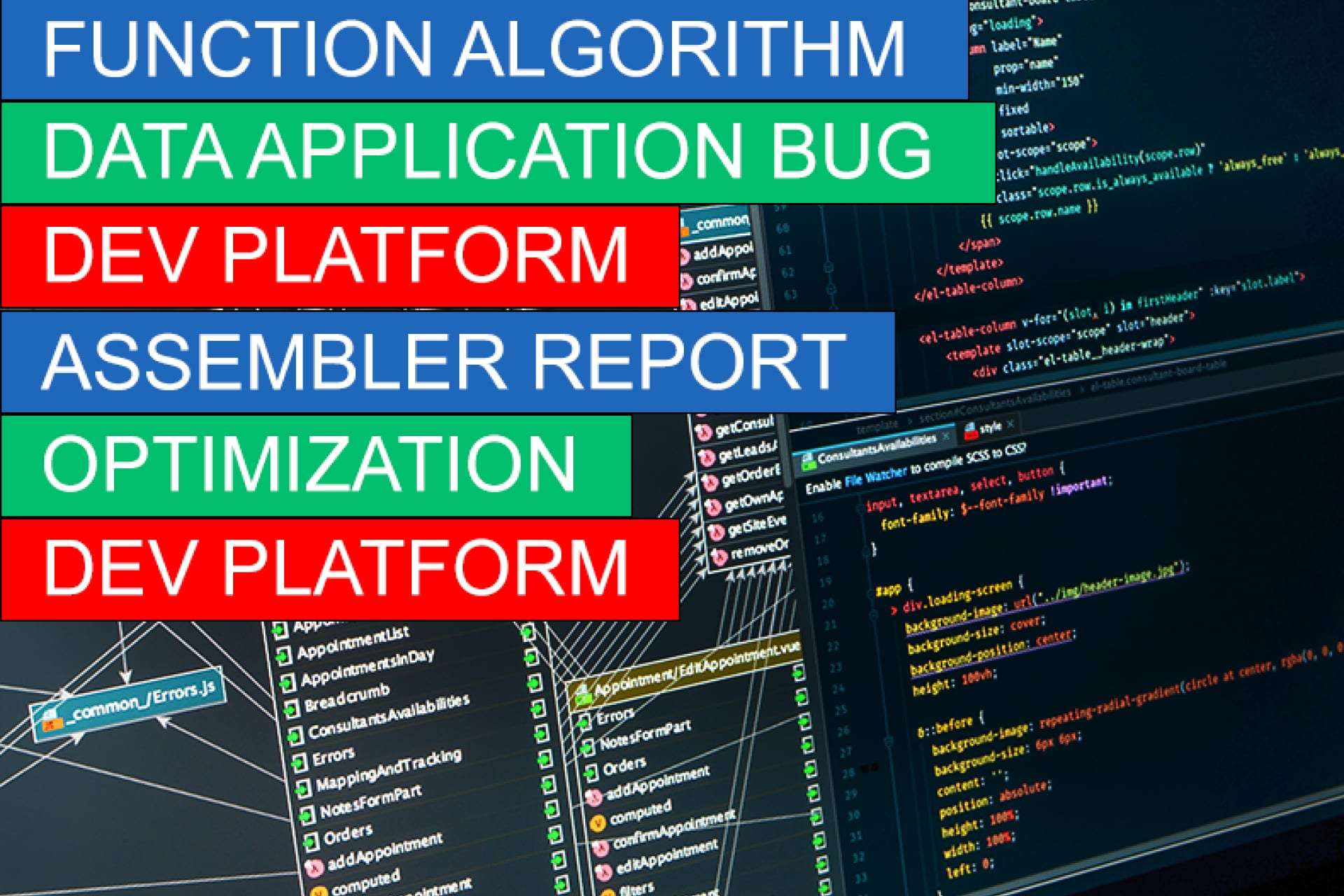
❌ Avoid unnecessary filters that will alter the image. ❌ Too many texts hide the image. No hierarchy in the messages. Font colour illegible on coloured background. Avoid having text at the top right corner.
❌ Too many texts hide the image. No hierarchy in the messages. Font colour illegible on coloured background. Avoid having text at the top right corner.
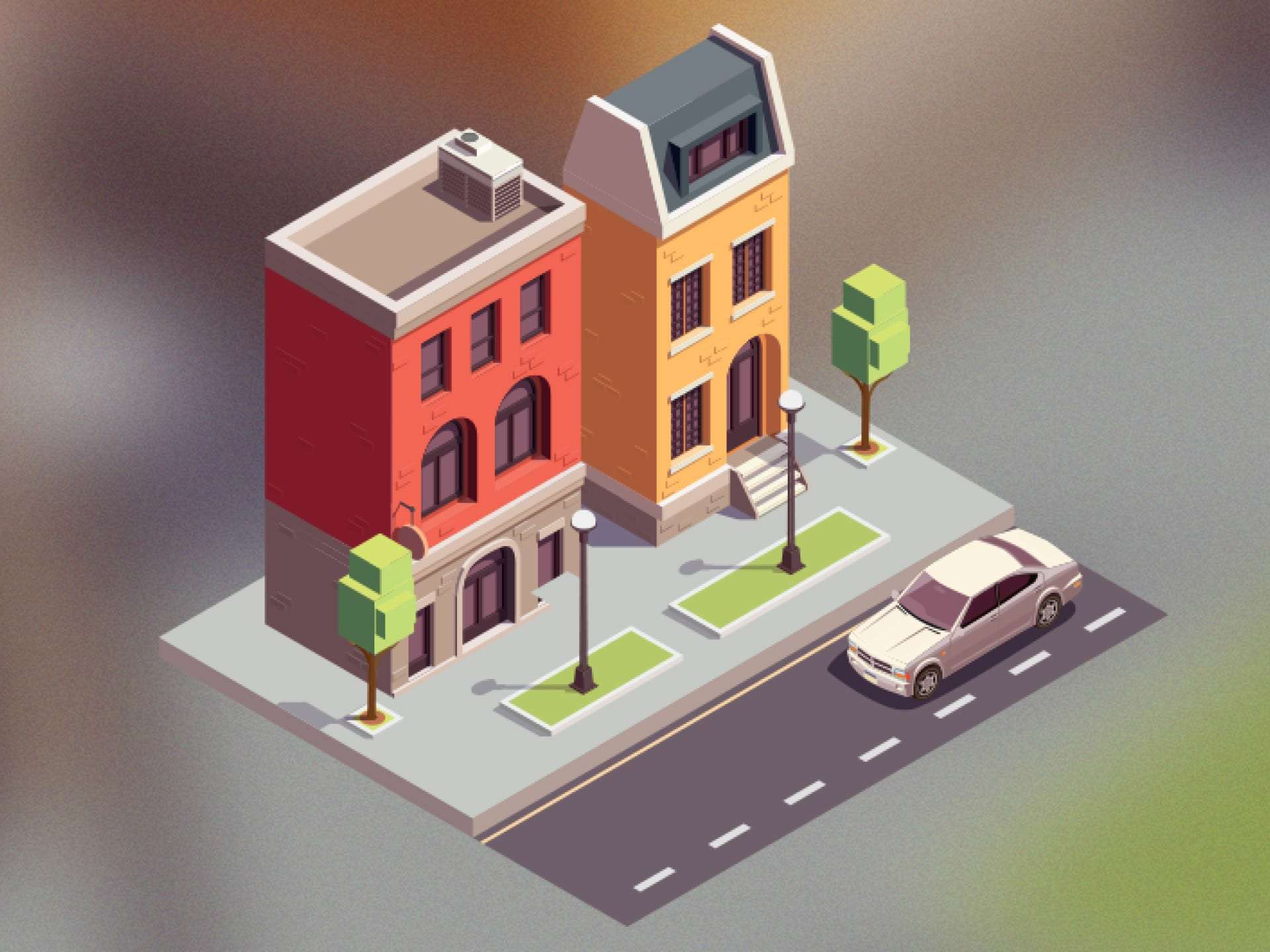
 ✅ Light gray background leaves a slight separation with the background and anchors the image.
✅ Light gray background leaves a slight separation with the background and anchors the image. ✅ Complementary color, texture or in-situation background can also help elevate the image.
✅ Complementary color, texture or in-situation background can also help elevate the image. ✅ Keep the image true to the asset’s features.
✅ Keep the image true to the asset’s features. ✅ Simplify message by creating a hierarchy using different font styles. Keep the text box minimal to emphasize on the image. Use complementary colors.
✅ Simplify message by creating a hierarchy using different font styles. Keep the text box minimal to emphasize on the image. Use complementary colors.
 ❌ Avoid big text boxes that make the visual busy.
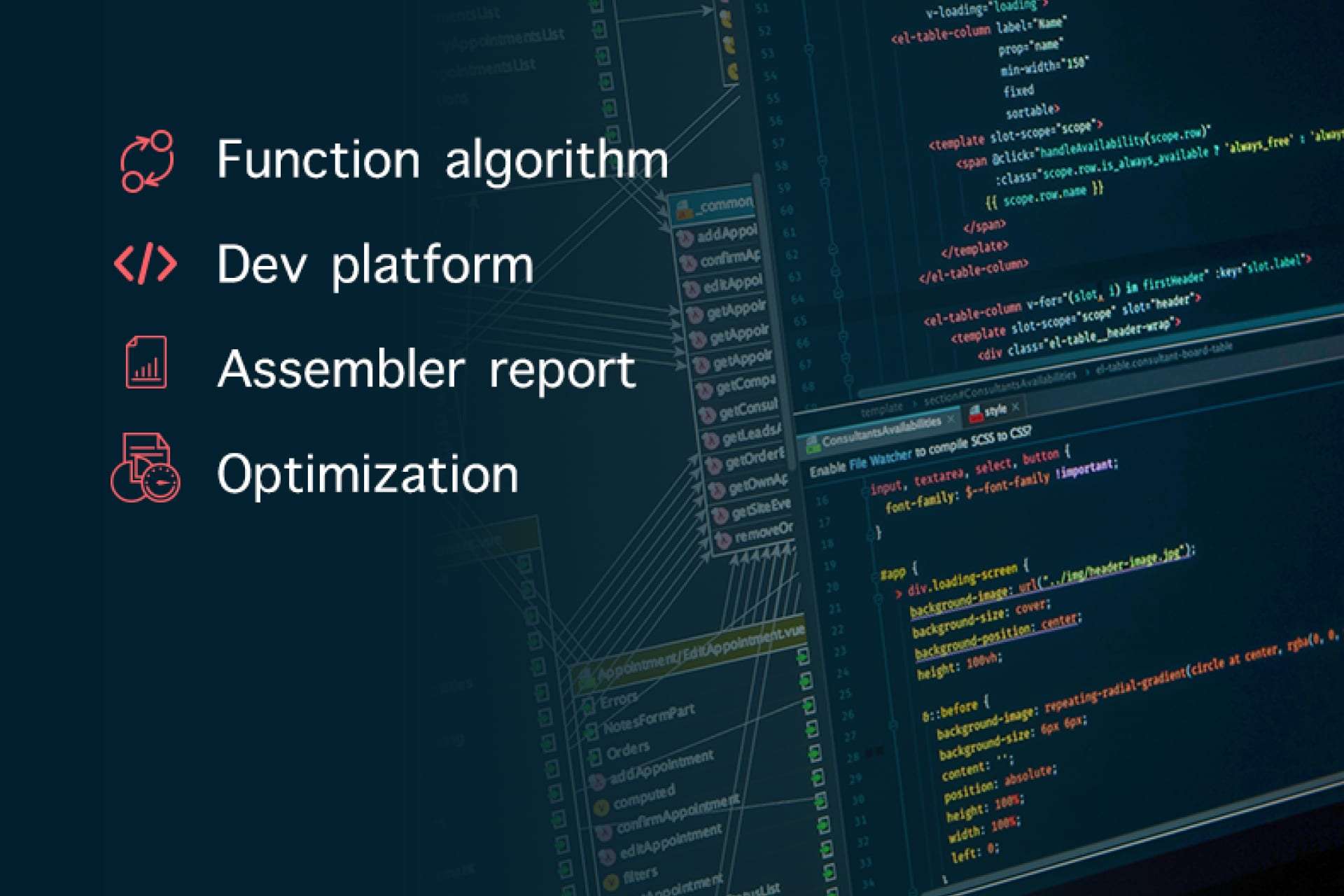
❌ Avoid big text boxes that make the visual busy. ✅ Use icons (optional) to display the features. Smaller font size and spaced out lines help for a quicker read. Darken background or gradient helps with legibility.
✅ Use icons (optional) to display the features. Smaller font size and spaced out lines help for a quicker read. Darken background or gradient helps with legibility. ❌ Do not use ugly image (lol text placeholder).
❌ Do not use ugly image (lol text placeholder). ✅ Select images and text that inspire and represent the asset’s features.
✅ Select images and text that inspire and represent the asset’s features.
Consider branding
Building brand recognition can be a benefit as you continue to grow as a publisher on the Asset Store. Applying a logo or consistent visual like a frame style to your thumbnails can help users spot your assets in a product list.
 Synty Studios
Synty Studios Polyperfect
Polyperfect Layer Lab
Layer Lab Gaia
Gaia
We get it. You’re too busy developing assets and tools that help users create at the speed of imagination. Here are some useful free resources to help get you started, as well as templates you can customize to suit your needs.
Fonts:
Icons:
By combining a display font with an icon you can quickly create a logo for your studio.